Hugo博客添加utterances评论
Hugo 博客添加 utterances 配置,评论内容github的issue可见

关于 utterances
参考官方文档:utterances
一个基于GitHub issues 构建的轻量级评论小部件!
- 开源工具 🙌
- 无跟踪,无广告,永远免费 📡🚫
- 所有数据都保存在 github 的 issues 🔓
- 使用 Primer , 这是一个支持 GitHub 的 css 工具包 💅
- 黑暗主题 🌘
- 轻量,不需要下载字体等 🐦🌲
PaperMod 主题配置 utterances
创建 github 仓库
在github创建一个公共代码仓库用于保存个人博客的评论内容,例如我创建了blog_comments

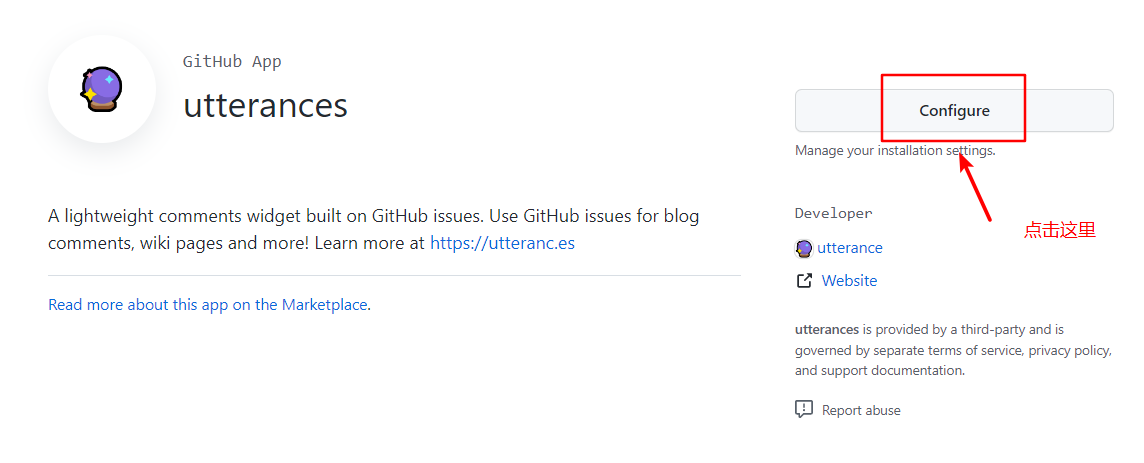
授权安装 utterances
进入utterances app 对自己所要保存评论的仓库授权

编辑 comments 配置
建议在根目录layouts\partials下创建comments.html文件并编辑:
<!-- github comments -->
<div>
<div class="pagination__title">
<span class="pagination__title-h" style="font-size: 20px;">评论</span>
<br/>
</div>
<div id="tcomment"></div>
<script src="https://utteranc.es/client.js"
repo="添加你的个人评论仓库名称"
issue-term="title"
theme="github-light"
crossorigin="anonymous"
async>
</script>
</div>
编辑 config.yml 配置
在params下添加:
utteranc:
enable: true
repo: "添加你的个人评论仓库名称"
issueTerm: "title"
theme: "github-light"
效果展示
大家可以在下方登录 github 账号评论,这是我的 github 评论仓库 🏚️🌳
💬 评论